ROI Box via ArUco Marker
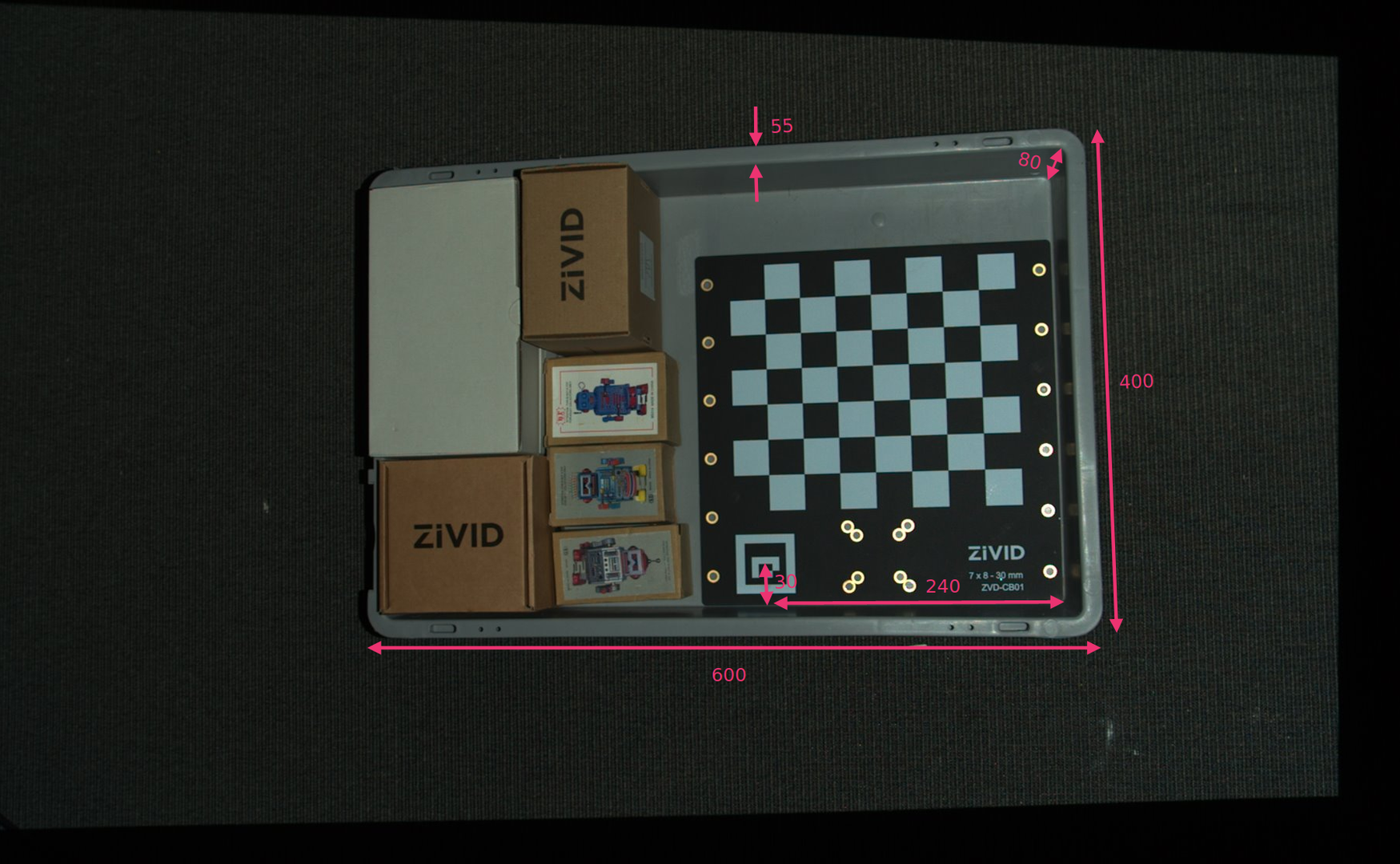
이 튜토리얼은 ArUco 마커를 사용하여 ROI 상자의 파라미터를 찾는 방법과 이를 사용하여 빈의 내용을 필터링하는 방법을 보여줍니다. 이 튜토리얼은 Zivid calibration board 의 ArUco 마커를 사용하고 있으며 칼리브레이션 보드가 빈의 오른쪽 하단 모서리에 있다고 가정합니다. 빈 크기도 알고 있는 것으로 가정하고 ROI 상자의 크기를 설정하는 데 사용됩니다. 이렇게 하면 카메라 프레임에서 ROI 파라미터를 자동으로 찾을 수 있습니다.
참고
이 튜토리얼은 데모를 위해 아래 이미지의 장면에 파일 카메라를 사용합니다.
먼저 ArUco 마커가 있는 포인트 클라우드를 캡처합니다.
const auto fileCamera = std::string(ZIVID_SAMPLE_DATA_DIR) + "/BinWithCalibrationBoard.zfc";
std::cout << "Creating virtual camera using file: " << fileCamera << std::endl;
auto camera = zivid.createFileCamera(fileCamera);
Zivid::Settings2D settings2D{ Zivid::Settings2D::Acquisitions{ Zivid::Settings2D::Acquisition{} } };
Zivid::Settings settings{ Zivid::Settings::Acquisitions{ Zivid::Settings::Acquisition{} },
Zivid::Settings::Color{ settings2D } };
const auto originalFrame = camera.capture2D3D(settings);
auto pointCloud = originalFrame.pointCloud();
string fileCamera = Environment.GetFolderPath(Environment.SpecialFolder.CommonApplicationData) + "/Zivid/BinWithCalibrationBoard.zfc";
Console.WriteLine("Creating virtual camera using file: " + fileCamera);
var camera = zivid.CreateFileCamera(fileCamera);
var settings2D = new Zivid.NET.Settings2D
{
Acquisitions = { new Zivid.NET.Settings2D.Acquisition { } }
};
var settings = new Zivid.NET.Settings
{
Acquisitions = { new Zivid.NET.Settings.Acquisition { } }
};
settings.Color = settings2D;
using (var originalFrame = camera.Capture2D3D(settings))
{
var pointCloud = originalFrame.PointCloud;
file_camera = get_sample_data_path() / "BinWithCalibrationBoard.zfc"
print(f"Creating virtual camera using file: {file_camera}")
camera = app.create_file_camera(file_camera)
settings = zivid.Settings([zivid.Settings.Acquisition()])
settings.color = zivid.Settings2D(acquisitions=[zivid.Settings2D.Acquisition()])
original_frame = camera.capture_2d_3d(settings)
point_cloud = original_frame.point_cloud()
ArUco 마커 프레임의 원점은 ArUco 마커의 중앙에 있습니다.

ArUco 마커 프레임과 ROI 상자 크기를 기준으로 ROI 상자의 오른쪽 하단 모서리 위치를 정의합니다. 그런 다음, 길이와 너비에서 빈 가장자리의 너비를 빼서 빈 벽을 제거합니다.
const float roiBoxLength = 545.F;
const float roiBoxWidth = 345.F;
const float roiBoxHeight = 150.F;
// Coordinates are relative to the ArUco marker origin which lies in the center of the ArUco marker.
// Positive x-axis is "East", y-axis is "South" and z-axis is "Down".
const Zivid::PointXYZ roiBoxLowerRightCornerInArUcoFrame{ 240.F, 30.F, 5.F };
const Zivid::PointXYZ roiBoxUpperRightCornerInArUcoFrame{ roiBoxLowerRightCornerInArUcoFrame.x,
roiBoxLowerRightCornerInArUcoFrame.y - roiBoxWidth,
roiBoxLowerRightCornerInArUcoFrame.z };
const Zivid::PointXYZ roiBoxLowerLeftCornerInArUcoFrame{ roiBoxLowerRightCornerInArUcoFrame.x - roiBoxLength,
roiBoxLowerRightCornerInArUcoFrame.y,
roiBoxLowerRightCornerInArUcoFrame.z };
float roiBoxLength = 545F;
float roiBoxWidth = 345F;
float roiBoxHeight = 150F;
// Coordinates are relative to the checkerboard origin which lies in the intersection between the four checkers
// in the top-left corner of the checkerboard: Positive x-axis is "East", y-axis is "South" and z-axis is "Down"
var roiBoxLowerRightCornerInCheckerboardFrame = new Zivid.NET.PointXYZ
{
x = 240F,
y = 30F,
z = 5F
};
var roiBoxUpperRightCornerInCheckerboardFrame = new Zivid.NET.PointXYZ
{
x = roiBoxLowerRightCornerInCheckerboardFrame.x,
y = roiBoxLowerRightCornerInCheckerboardFrame.y - roiBoxWidth,
z = roiBoxLowerRightCornerInCheckerboardFrame.z
};
var roiBoxLowerLeftCornerInCheckerboardFrame = new Zivid.NET.PointXYZ
{
x = roiBoxLowerRightCornerInCheckerboardFrame.x - roiBoxLength,
y = roiBoxLowerRightCornerInCheckerboardFrame.y,
z = roiBoxLowerRightCornerInCheckerboardFrame.z
};
roi_box_length = 545
roi_box_width = 345
roi_box_height = 150
roi_box_lower_right_corner_in_aruco_frame = np.array([240, 30, 5])
roi_box_upper_right_corner_in_aruco_frame = np.array(
[
roi_box_lower_right_corner_in_aruco_frame[0],
roi_box_lower_right_corner_in_aruco_frame[1] - roi_box_width,
roi_box_lower_right_corner_in_aruco_frame[2],
]
)
roi_box_lower_left_corner_in_aruco_frame = np.array(
[
roi_box_lower_right_corner_in_aruco_frame[0] - roi_box_length,
roi_box_lower_right_corner_in_aruco_frame[1],
roi_box_lower_right_corner_in_aruco_frame[2],
]
)
ROI 상자의 기본 프레임을 정의하는 세 지점을 설정할 수 있습니다.
const Zivid::PointXYZ pointOInArUcoFrame = roiBoxLowerRightCornerInArUcoFrame;
const Zivid::PointXYZ pointAInArUcoFrame = roiBoxUpperRightCornerInArUcoFrame;
const Zivid::PointXYZ pointBInArUcoFrame = roiBoxLowerLeftCornerInArUcoFrame;
그런 다음 ArUco 마커를 구성합니다.
std::cout << "Configuring ArUco marker" << std::endl;
const auto markerDictionary = Zivid::Calibration::MarkerDictionary::aruco4x4_50;
std::vector<int> markerId = { 1 };
그런 다음 ArUco 마커를 감지합니다.
std::cout << "Detecting ArUco marker" << std::endl;
const auto detectionResult = Zivid::Calibration::detectMarkers(originalFrame, markerId, markerDictionary);
그런 다음 ArUco 마커의 포즈를 추정하여 세 지점을 카메라 기준 프레임으로 변환합니다.
std::cout << "Estimating pose of detected ArUco marker" << std::endl;
const auto cameraToMarkerTransform = detectionResult.detectedMarkers()[0].pose().toMatrix();
std::cout << "Transforming the ROI base frame points to the camera frame" << std::endl;
const auto roiPointsInCameraFrame = transformPoints(
std::vector<Zivid::PointXYZ>{ pointOInArUcoFrame, pointAInArUcoFrame, pointBInArUcoFrame },
cameraToMarkerTransform);
Console.WriteLine("Estimating pose of detected ArUco marker");
var cameraToMarkerTransform = new Zivid.NET.Matrix4x4(detectionResult.DetectedMarkers()[0].Pose().ToMatrix());
Console.WriteLine("Transforming the ROI base frame points to the camera frame");
var roiPointsInCameraFrame = TransformPoints(
new List<Zivid.NET.PointXYZ> { pointOInCheckerboardFrame, pointAInCheckerboardFrame, pointBInCheckerboardFrame },
cameraToMarkerTransform);
print("Estimating pose of detected ArUco marker")
camera_to_marker_transform = detection_result.detected_markers()[0].pose.to_matrix()
print("Transforming the ROI base frame points to the camera frame")
roi_points_in_camera_frame = _transform_points(
[point_o_in_aruco_frame, point_a_in_aruco_frame, point_b_in_aruco_frame],
camera_to_marker_transform,
)
힌트
작동 방식을 궁금하다면 Position, Orientation and Coordinate Transformations 에 대해 자세히 알아보세요.
이제 ROI 상자의 크기와 위치를 기반으로 포인트 클라우드를 필터링할 수 있습니다. 첫 번째 범위는 바닥을 포함하도록 작은 음수 값으로 설정되고 두 번째 범위는 상자의 원하는 높이로 설정됩니다.
settings.set(
Zivid::Settings::RegionOfInterest{
Zivid::Settings::RegionOfInterest::Box::Enabled::yes,
Zivid::Settings::RegionOfInterest::Box::PointO{ roiPointsInCameraFrame[0] },
Zivid::Settings::RegionOfInterest::Box::PointA{ roiPointsInCameraFrame[1] },
Zivid::Settings::RegionOfInterest::Box::PointB{ roiPointsInCameraFrame[2] },
Zivid::Settings::RegionOfInterest::Box::Extents{ -10, roiBoxHeight } });
settings.RegionOfInterest.Box.Enabled = true;
settings.RegionOfInterest.Box.PointO = roiPointsInCameraFrame[0];
settings.RegionOfInterest.Box.PointA = roiPointsInCameraFrame[1];
settings.RegionOfInterest.Box.PointB = roiPointsInCameraFrame[2];
settings.RegionOfInterest.Box.Extents = new Zivid.NET.Range<double>(-10, roiBoxHeight);
settings.region_of_interest.box.enabled = True
settings.region_of_interest.box.point_o = roi_points_in_camera_frame[0]
settings.region_of_interest.box.point_a = roi_points_in_camera_frame[1]
settings.region_of_interest.box.point_b = roi_points_in_camera_frame[2]
settings.region_of_interest.box.extents = (-10, roi_box_height)
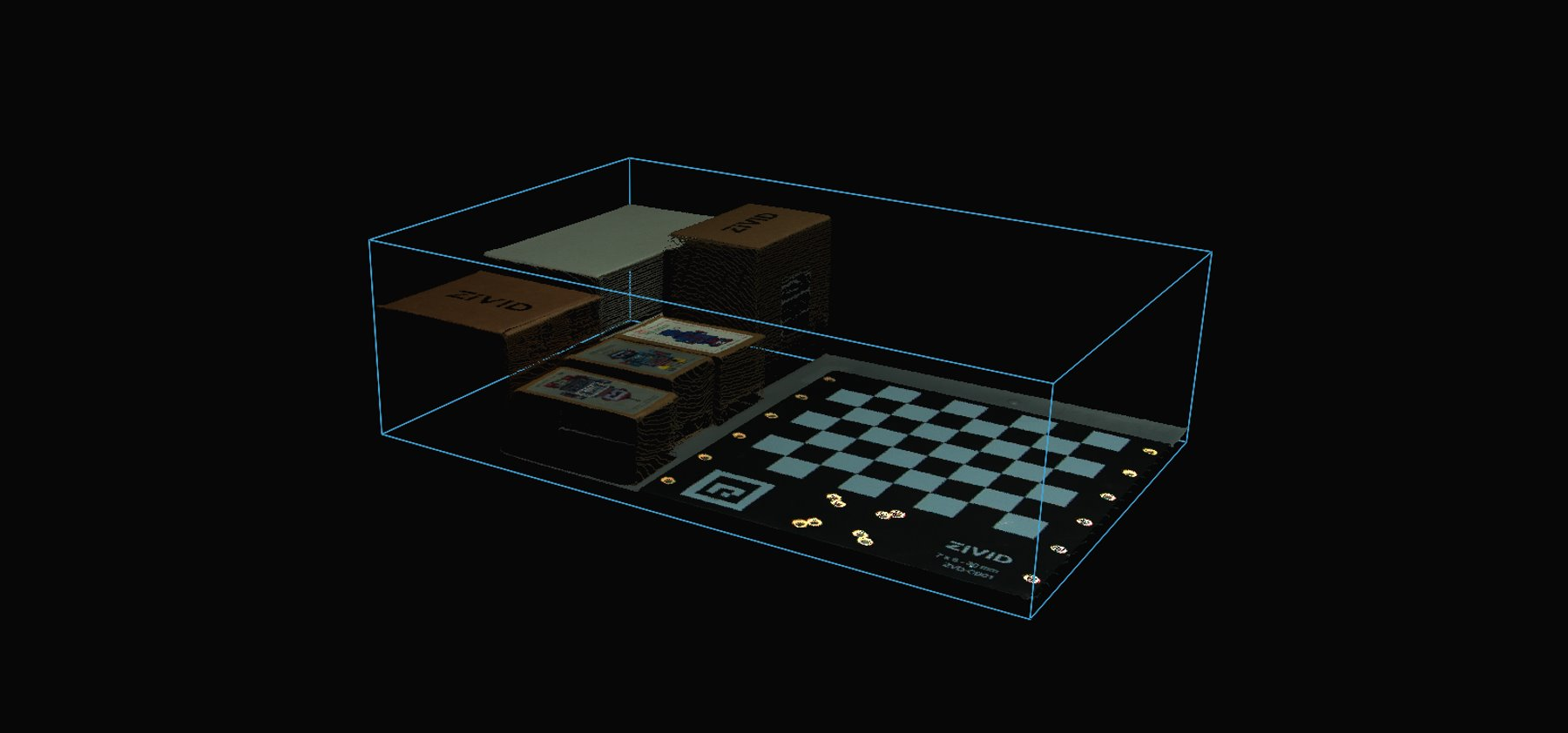
마지막으로 새로운 캡처를 수행하고 필터링된 포인트 클라우드를 시각화합니다.
const auto roiFrame = camera.capture2D3D(settings);
std::cout << "Displaying the ROI-filtered point cloud" << std::endl;
visualizeZividPointCloud(roiFrame);

ROI 상자를 기반으로 포인트 클라우드를 필터링하려면 코드 샘플을 실행할 수 있습니다.
Sample: ROIBoxViaArucoMarker.cpp
./ROIBoxViaArucoMarker
Sample: ROIBoxViaArucoMarker.cs
./ROIBoxViaArucoMarker
Sample: roi_box_via_aruco_marker.py
python roi_box_via_aruco_marker.py
팁
자신의 설정에서 이것을 사용하려면 코드 샘플을 수정하십시오.
파일 카메라를 실제 카메라 및 설정으로 교체하십시오.
빈의 오른쪽 하단 모서리에 칼리브레이션 보드를 놓습니다.
ROI 상자 크기를 실제 사용하는 빈의 크기로 수정합니다.
샘플 실행합니다!
이제 ROI 매개변수로 캡처 설정을 저장하고 칼리브레이션 보드를 제거하고 전체 빈의 설정을 사용할 수 있습니다.